# 简介
ThumbPlayerH5作为公司中台播放器Thumbplayer的H5版本,是一个高性能、跨web平台的媒体播放解决方案。
目前主要功能包括:
- 支持在PC端浏览器、手机端Webview点直播场景;
- 支持流行的流媒体格式,包括HLS、MP4、FMP4、FLV封装H264、H265编码视频;
- 提供可定制化的播放组件快速搭建业务需要的播放器;
- 完善的播放配套功能子组件,例如:常规控制、倍速、清晰度切换、软字幕、软水印等;
- 支持直接使用URL播放,或使用腾讯视频VID/CNLID播放;
- 支持目前流行的加密方案,例如:widevine、fairplay和腾讯视频自研加密;
- typescript编写:严谨的类型申明,友好的ide提示;
- etc.
# 分层设计
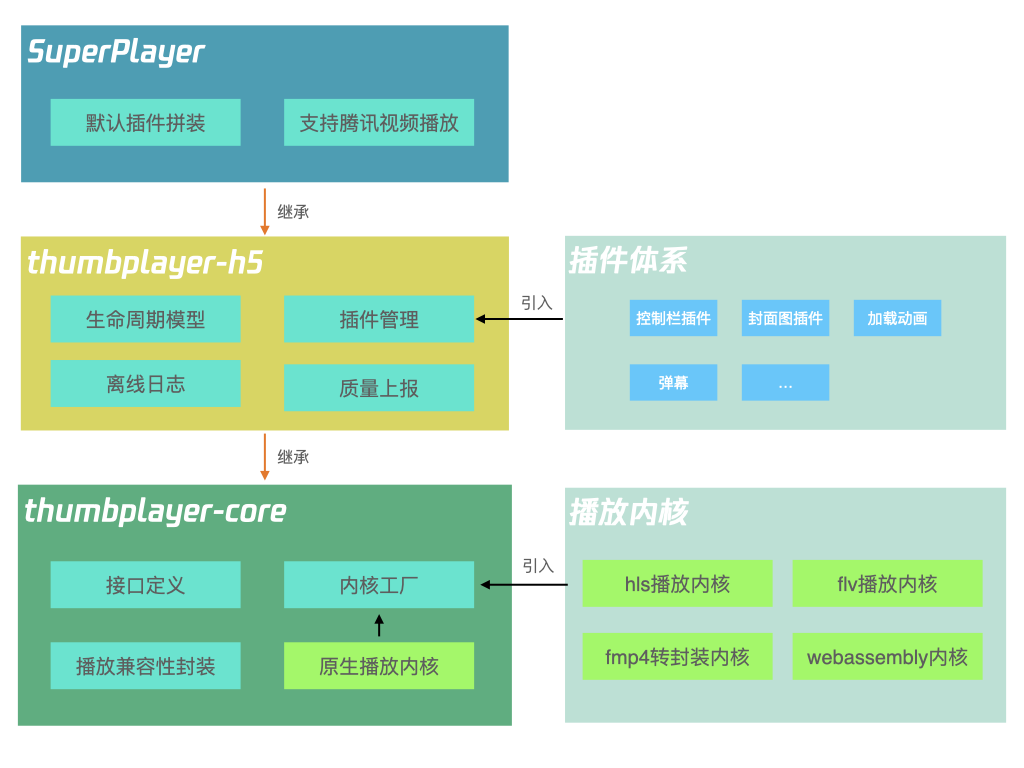
基于跨平台、可扩展、易用性等方面考虑,我们对ThumbPlayerH5进行了分层设计,整个项目结构基本上分为三个层级:

上图从下至上看,我们将整个播放器的实现分成了thumbplayer-core、thumbplayer-h5和superplayer三层:
| 名称 | 说明 |
|---|---|
| thumbplayer-core | 一个基础播放库(大概可以理解为hls.js这种组件库,但是支持了更多视频格式)。仅包含纯净纯播放功能,不含ui。 |
| thumbplayer-h5 | 在基础播放库上,实现了插件化体系和流程化的播放生命周期,内置部分业务逻辑,仍然不包含ui。 |
| super-player | 在thumbplayer-h5基础上安装了一些默认插件,开箱即用,支持腾讯视频播放。非常简单的引用即可创建一个带ui的完整播放器。 |
# 接入选择
从引用来说,引用方可根据业务复杂度选择从哪一层引入,“切入”开发。这三层从下而上功能越来越丰富,但可定制度越来越低。
| 名称 | 接入需求 | 适用范围 |
|---|---|---|
| super-player | 没有特殊的定制需求,使用官方播放能力和播放界面即可 | 大多数引用方 |
| thumbplayer-h5 | 有一定的定制需求,但想使用ThumbPlayerH5官方插件或自定义插件自行拼装播放器 | 少数引用方 |
| thumbplayer-core | 只想借用播放器的基础播放库能力,自行实现较为复杂的播放应用 | 高端玩家 |
显然的,superplayer为接入成本最低方案。superplayer功能完善,提供精美的播放ui,支持纯url播放和腾讯视频id播放。如果是普通的点播和直播播放,推荐开箱即用的superplayer。让我们开始吧!
注意
ThumbPlayer的三层我们都提供了npm包和cdn文件。
快速接入 →