# 播放流程
单纯一个video标签播放在各个浏览器之间的事件流都会有差异,当一个包含完整功能的播放器运行时,我们就面临更复杂的播放流程处理。
在一个视频的播放过程中,可能有广告数据请求、广告视频播放、正片数据请求,正片播放等播放步骤。需要有一个中心化的完整播放流程,才能让上层方便切入。
# 事件
thumbplayer-h5通过事件的方式,运行了一整套包含前后贴广告和正片的播放流程。可以通过H5_PLAY_EVENT快速切入:
import { H5Player, H5_PLAY_EVENT } from "@tencent/thumbplayer-h5";
const player = new H5Player({ container: '#app' })
player.on(H5_PLAY_EVENT.AD_PLAYING, () => {
console.log('广告开始播放');
});
player.on(H5_PLAY_EVENT.AD_END, () => {
console.log('广告播放结束');
});
player.on(H5_PLAY_EVENT.VIDEO_PLAYING, ({ data }) => {
if (data.isFirst) {
console.log('正片首次开始播放');
}
});
注意
SuperPlayer作为H5Player的子类,继承了H5Player所有事件,同样也是监听H5_PLAY_EVENT中的枚举事件。
# 事件枚举
以下是播放流程中的所有播放事件:
| 事件名 | 说明 | 参数 | 备注 |
|---|---|---|---|
PLAY_SESSION_START | 单次播放会话开始,当前会话所有播放事件的最开始必然会抛出,切换视频会重新抛出该事件 | ||
AD_REQ_INFO_START | 请求广告信息开始 | ||
AD_REQ_INFO_END | 广告信息返回成功/失败 | code: string, totalDuration?: number, adCount?: number | |
AD_ASSETS_START | 请求广告素材开始 | ||
AD_PLAYING | 广告开始播放 | ||
AD_VOLUME_CHANGE | 广告音量变化 | volume: number | |
AD_ASSETS_LOADED | 广告素材加载完成 | ||
AD_PAUSE | 广告播放暂停 | ||
AD_END | 广告播放完成/失败 | code: string | |
AD_TIME_UPDATE | 广告播放时长更新 | time: number | |
VIDEO_REQ_INFO_START | 请求正片信息开始 | ||
VIDEO_REQ_INFO_END | 请求正片信息结束,成功/失败 | code: string, data: outputData | |
VIDEO_LOAD_START | 开始加载正片 | ||
VIDEO_LOAD_PROGRESS | 正片数据加载中 | bufferRange: {start: number, end: number}[] | |
VIDEO_DURATION_CHANGE | 正片时长变化 | duration: number | 单位:毫秒 |
VIDEO_METADATA_CHANGE | 正片信息变化 | width: number, height: number | |
VIDEO_TIMEUPDATE | 正片播放进度变化 | playtime: number | 单位:毫秒 |
VIDEO_VOLUME_CHANGE | 正片音量变化 | volume: number | 范围[0-1] |
VIDEO_RATE_CHANGE | 正片倍速变化 | rate: number | |
VIDEO_CANPLAY | 正片可以播放 | ||
VIDEO_AUTOPLAY_BLOCKED | 正片被自动播放阻止 | ||
VIDEO_PLAYING | 正片开始播放 | isFirst:boolean | 如果是isFirst,含义为广告播放完以后用户第一次看到画面,而不是实际正片的起播。 |
VIDEO_PAUSE | 正片暂停播放 | ||
VIDEO_BUFFERING | 正片缓冲中 | 出现缓冲的情况包括: 1. 播放中数据不足缓冲 2. 出错以后重试备份地址,或重试getinfo的过程 | |
VIDEO_SEEKING | 正片跳转中 | ||
VIDEO_SEEKED | 正片跳转结束 | ||
VIDEO_SETLEVEL_START | 正片切换清晰度开始 | ||
VIDEO_SETLEVEL_END | 正片切换清晰度结束 | code:string | |
VIDEO_END | 正片播放结束 | code:string | |
PLAY_SESSION_END | 表示单次播放会话结束,必然会抛出 | code: string | 播放中的任何状态都可能跳到此事件,并且此事件会传递错误码信息 |
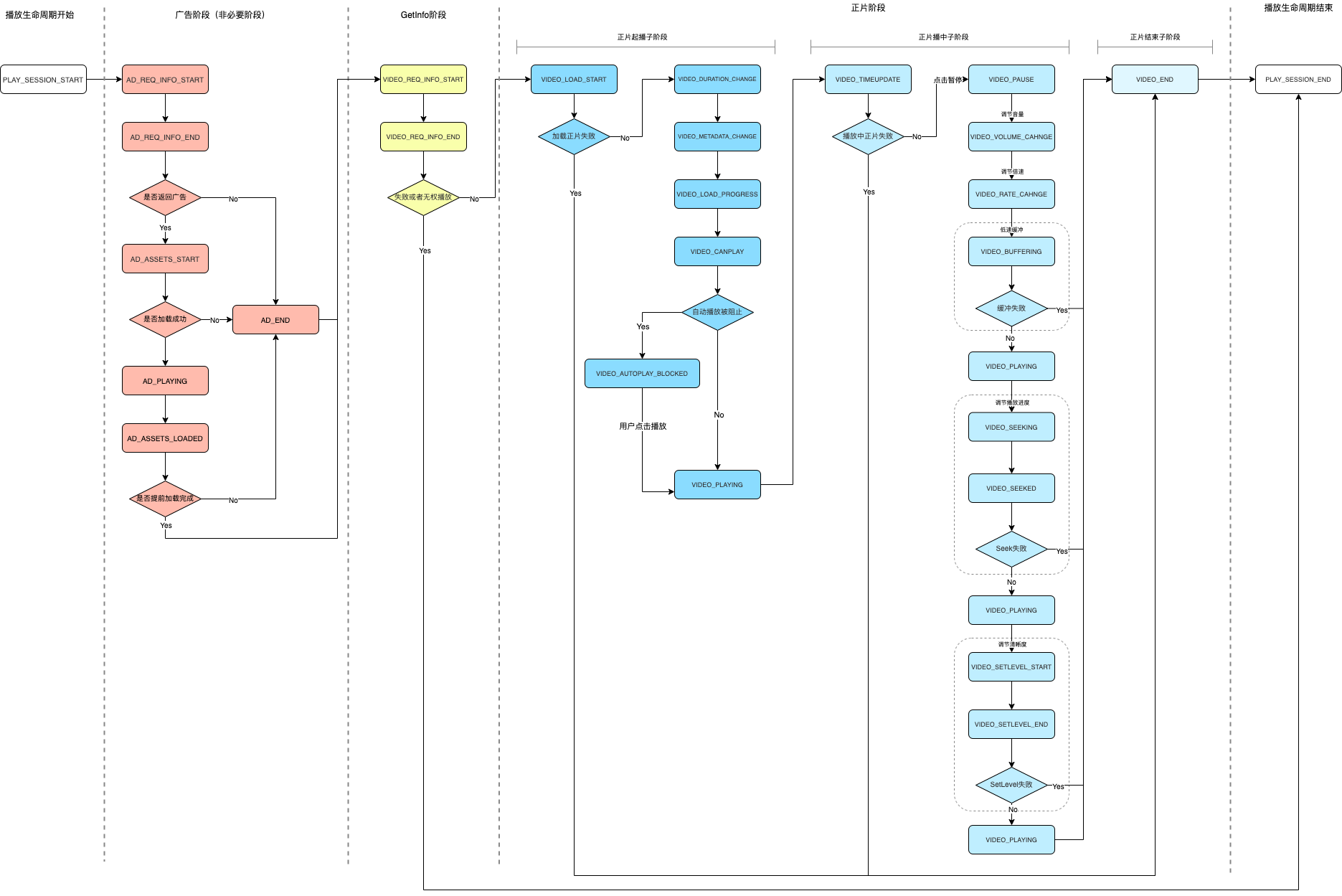
# 事件流程图

在这个流程图中,每一个节点都对应一个播放事件(H5_PLAY_EVENT中的枚举),即图中的英文名称。